人博客,最有意思的地方还是博友之间的互动,大家互踩,留个言、捧个场。这样不仅可以交流想法、拓宽视野,也大大增进了博友之间的情感,我们是新时代的笔友。
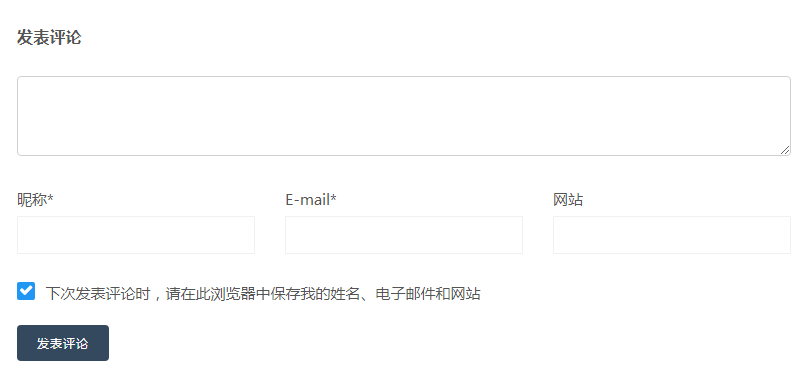
不过,大家可能都有个深刻的体会,在博友网站评论时最烦每次都要手动输入昵称、邮箱地址和网站网址。虽然有些网站会有“下次发表评论时,请在此浏览器中保存我的姓名、电子邮件和网站”的选择,但多数网站是没有这个选项的。

那天在 boke112联盟上看到有个博客评论神器,用的是欲思博客的方法,只需要点击这个神器一下,它就能自动把昵称、邮箱和网址填写好,实在是太方便了。而且它不单单是对WordPress博客有效,也兼容z-Blog等其他不少博客程序。
评论神器具体的制作方法如下:
1、把下面代码中的”你的昵称”、”你的邮箱地址”和”你的网址”修改成我们自己的相关信息。
javascript: void function() { var formArray = ["commentform", "comment_form","frmSumbit"], nameArray = ["author", "author", "inpName"], emailArray = ["email", "mail", "inpEmail"], urlArray = ["url", "url", "inpHomePage"]; for (i = 0; i < formArray.length; i++) { var form = document.getElementById(formArray[i]); if (form != null) { var name = document.getElementById(nameArray[i]), email = document.getElementById(emailArray[i]), url = document.getElementById(urlArray[i]); name != null && (name.value = "你的昵称"), email != null && (email.value = "你的邮箱地址"), url != null && (url.value = "你的网址"); break } } return ! 1 } ()2、在浏览器中添加一个书签,名称随意(如,评论神器),地址为以上代码。
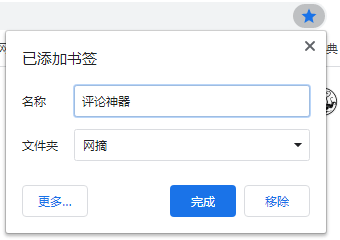
以 Google Chrome 浏览器为例,随意打开一个网页,通过快捷键 Ctrl+D 的方式把该网页添加到收藏夹,名称就叫“评论神器”,点击“确定”。

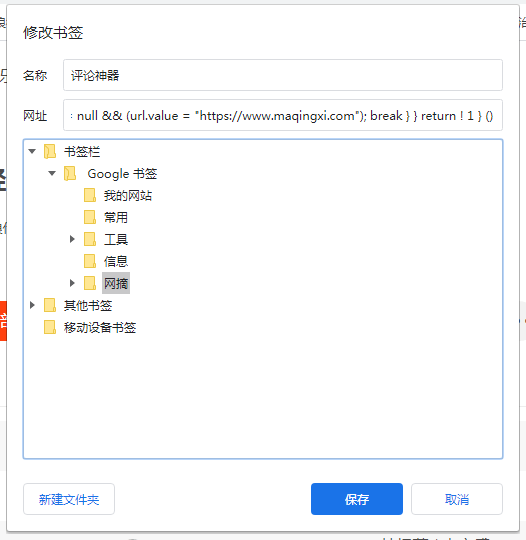
然后打开我们的收藏夹,找到刚才收藏的“评论神器”,右键点击它并点击“修改”,把上面编辑好的代码替换信息框中“网址”,点击“保存”后即可。

在 Chrome 浏览器还可以更方便添加这个书签。点击地址栏最右侧的五角星按钮把该网页添加到收藏夹,点击左下角“更多”按钮,打开修改书签界面,修改网址内容,点击“保存”即可。
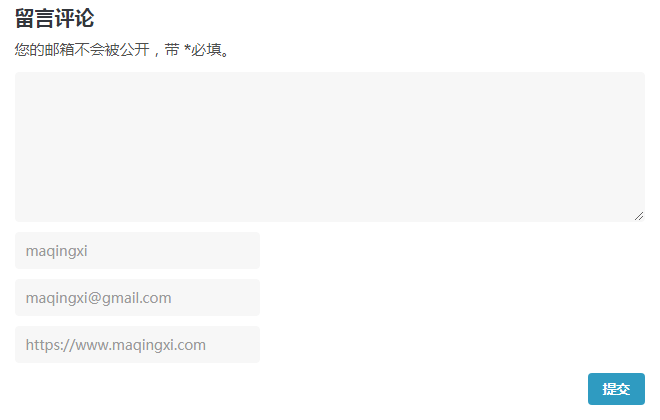
3、打开某位博友的日志,在需要输入评论昵称、邮箱和网址的页面,点击一下我们收藏夹中的这个“评论神器”书签,哈,我们的相关信息就自动填好了。

建议将书签移到工具栏上,这样点击就更方便了。不信,你在这篇日志留个评论试试,嘻嘻。